Alright , in this video we're going to look at how to get something called the CSS out of your document . The web designer is going to say what colour is this,what sizes is this,what font is it ,whats the spacing between the lines. And you could go through with your type tool and write them all out and explain what they all are. A nice little helpful thing you can do to make it a little easier for them is to export the CSS.
Center The Logo The last step here will be to center this logo using CSS. How to open appdata. Set the margin as I have in CSS and check out the results. This is a simple, no-nonsense way to quickly and effectively place your logo, or other image, using CSS.
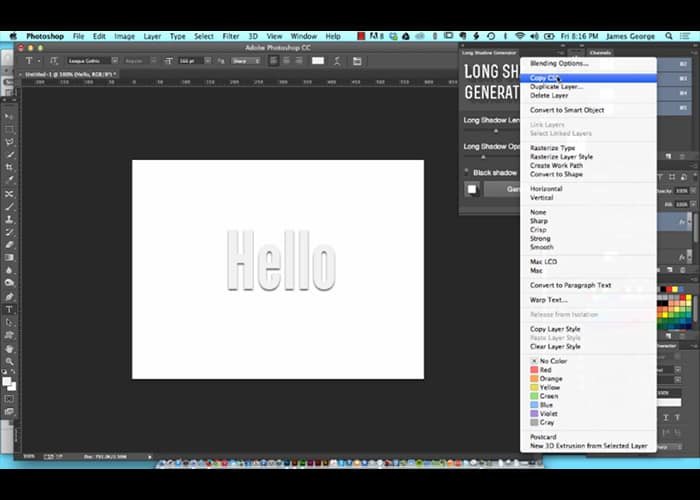
Now lets say that they want to know what font this is and what font size it is . So what we can do with my curser I can find it in my , there he is WHO WE ARE ,Theres one in here that says copy CSS. If I copy CSS nothing seems to happen. Ok , what its done is its copied it to your clip board like you've gone to edit copy. Now you can open up any text editor ,word or chuck in an email and hit paste.And what its done is that its set.Its created this class along the top there,which we probably don't need and its got a lot of the important stuff like font size , font family ,font colour the font weight the line heights ,ok whether thats centred and this type of thing ok position ,left ,top . Send it to the developer anyway they'll probably going to ignore all this and if you are a web designer you'll just know what to pick out of this and what you don't need .
Now I could explain to my web developer that the Hero Heading text is this and they'll be able to use their magic web design skills to style their text to make it match exactly like your photoshop mock up. Ok so lets look at for doing some of the structured parts like this navigation box at the top.Cause what we need is maybe the height and we need what colour it is and what the alpha transparency is or the opacity is. So I'm going to select them as my nav bar , I'm going to go up to layer , I'm going to go to copy CSS and I'm going to jump into note pad and this is going to be my nav-bar and I'm going to hit paste. Theres bits that their going to use and bits that their not.If your not a web designer and you have know idea what this junk is , just send them the whole lot and they can pick through it. I know that we don't need the class and we'll use the back ground colour,we'll use the opacity but we don't need any of this. But we do need the height ok.So those are the things that I'm probably looking for as a web designer that I need to go and style to make sure its the same and it just takes a lot of the guess work out of me as a web developer to say ooh ,its about that high and ooh its about that transparency and to send it back to you as the designer for you to come back and say,hey its not the right one and lots of two ing and fro ing. This will help remove a lot of that.
And thats one of the nice new features in photoshop CC. If your using CS6 or CS5 , unfortunately its not a feature for you .Your going to have to do a lot more of the two-ing and fro-ing and typing out and explaining what the font is,what the font size is.what colour it is what the opacity is and labelling that out for them. Or if they have some photoshop skills themselves they can go into it and do it
Alright thats exporting CSS from photoshop .
- In Photoshop CC, they have decided to integrate Cascading Stylesheets in the program natively. It is meant to try and make web designers' jobs easier. Imagine designing a layout or mockup in Photoshop and then just exporting the css to create a great looking website.
- CSS Tutorials CSS Image Sprites: How to Create CSS Sprites for Blog Icons, Web Site Icons Combine all those blog icons or Web site icons into 1 single image and use CSS positioning to display them all where needed. Your pages will load faster since you'll save bandwidth, HTTP requests, and more. Learn how in this CSS sprites tutorial.
- Today I'm going to be teaching you how to use Photoshop CS6 or CC for beginners!Free Adobe Photoshop CC Trial: 2020 P.
How to download games for ipad from pc. In this tutorial we will see how to convert a template made in Photoshop to a web site; xhtml with CSS directly from Photoshop.
This method is recommended for designers who do not know a lot of code. It is a simple way to start and play with the code to learn how to modify it.
We start with a basic template for website. I recommend you see the article: Part of a blog to get an idea of how your design should be and which parts should contain.
The first thing we need to do is identify the various parts of our site as a banner, buttons, sidebar, etc. We mark these parts with the guides.
Select the slice tool
With this tool, select the parts marked with the guidelines.
Once we have made every slice, select the slice select tool
Photoshop Css Download
With the right button or ctrl. Click select one of the slices.
In the slice menu options proceed to put a particular name, such as banner.
Do it with each of the cuts.
Once you have all the names go to menu file / save for web and devices
Click on save
In the menu select images in HTML format, and settings / other
Then a menu will appear where you specify the options to save as a web page.
On the first window select xhtml
Now select generate CSS and By ID
In the next window you can choose the background color or image
Finally we give ok and save.
The result will be an HTML file with a folder with images.
If we open the HTML file in the upper section we have the CSS code
At the bottom HTML
Adobe Photoshop Css Extended
With small changes in the code can add text to the sections we determined for this. First add the text in the corresponding division
Then modify the CSS rule to determine the font, color, background color, etc.

How To Use Photoshop Cs3 Tools
How do i move pictures from my phone to computer. Now we have a very basic site made with Photoshop. This method is great to create quick templates that you can modify latter.
